【最終話】怒涛の確認作業~公開はもうすぐ!新卒採用サイト制作秘話~
こんにちは、マーキュリー採用担当の馬場です!
いよいよ第3回、「採用サイト制作秘話」の最終話をお届けします。
今回は、公開目前のテキストチェック&動作確認にまつわる
「怒涛の確認作業」を赤裸々に語ります。
サイト公開に向けて「本当に終わるのか…?」と
不安に駆られながらも仲間と乗り越えた当時を、
できるだけ詳しくお伝えします!
🔗【第1話】ウェブサイト制作の進め方|マーキュリー新卒採用サイト制作秘話
🔗【第2話】写真撮影の模様大公開!マーキュリー新卒採用サイト制作秘話
目次
撮影後すぐにやってくる膨大なテキストチェック
撮影が終わると、制作会社さんから
「写真を組み込んだ最新データ」が送られてきます。
「おお、ついにサイトイメージがほぼ完成形で見られる!」
というワクワク感と同時に襲ってくるのが、
「テキストの校正・修正地獄」です。
1. 実際にチェックする項目
- 誤字・脱字の有無:日本語の1文字違いでまったくニュアンスが変わることも。
- 表現の統一:例)「新卒採用サイト」「新卒サイト」→どちらかに揃える。
- 文末表現の統一:「〜です」「〜ます」か「〜だ」「〜である」か。
- 最新情報との整合性:会社の制度名や日程など、情報が古くなっていないか。
- 読みやすさ・SEOキーワード:例「採用サイト 新卒」などのフレーズを適度に配置。
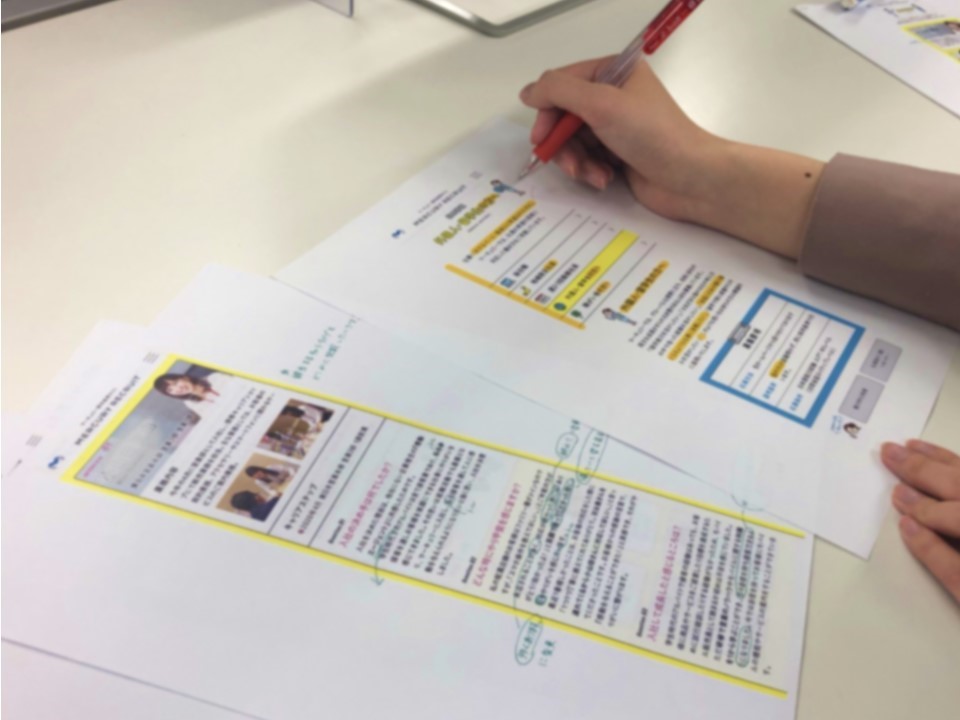
2. 校正・修正のループ
- チェックシートに赤字入れ
制作会社から届いたPDFやCMSプレビュー画面に直接赤入れ。
私たち採用チームと人事部、広報が合同で何度でも読み合わせします。 - 修正依頼を制作会社へ提出
「この表現だと就活生には伝わりにくい」
「ここは文字数オーバーなので短くしてほしい」
など要望をまとめて送信。 - 修正完了バージョンの受領 → 再チェック
返ってきた修正版をまたチェック。
すると「リンクが外れている」「句読点がおかしい」
「そもそもこの情報、部署が変わって最新じゃない」など、
新たな誤りが見つかることも……。
この「チェック→修正→再チェック」の無限ループが公開直前まで続きます。
しかも、テキストは約30ページ分。
「これは公開前日の夜まで終わらないんじゃないか?」
と焦りながらも、チーム一丸で確認を継続しました。

校正・修正のループで発見される思わぬ誤字・脱字
1. 小さな違いが大問題に
テキストチェックでは、誰もが見逃しがちな漢字変換ミスに注意。
例えば「エントリー数」と「エントリー数」……ぱっと見同じでも、
実際には表記ゆれ(片仮名・漢字・英単語の混合)になっていることがあります。
また、「マネジメント」は「マネージメント」といった、1文字違いがSEO上も痛手です。
2. 事実誤認チェック
- 企業理念文言の変更:「感動エージェント」の正式文言が、旧バージョンになっていた箇所を発見。
- 社内制度名の修正:福利厚生制度の名称を旧名称で掲載していた箇所。
- 部署名・担当者名の更新漏れ:春に人事異動があったのに、古い担当者名をそのまま残していたページが……。
こうした「テキスト内容自体の整合性チェック」は、
単なる誤字探しよりも時間がかかります。
最新情報との突き合わせを行いながら、修正していきました。
3. 意図せぬテキスト面白エピソード
あるページで、社員インタビューのキャッチコピーが
「マーキュリーRECRUIT」ではなく、
いつのまにか「マーキュリーREDEEM」に!
「redeem(償還する)」と「recruit(採用する)」の混同エラーは、
社内でもネタに。笑
「うわっ、このキャッチコピーどういう意味?」と
突っ込まれる前に気づけてよかったです……。
動作チェックでの意外な落とし穴
1. クリック動作・リンクテスト
テキスト修正と同時並行で実施したのが、サイト動作チェックです。
制作会社さんには、いわゆるステージング環境(本番に近いテストサイト)を
用意してもらい、私たち採用チームだけがアクセスできる状態で検証しました。
- メインナビゲーションのリンク:「会社概要」「社員インタビュー」「イベント情報」「エントリー」ページへ正常に遷移するか。
- フッターの外部リンク:公式SNS(Twitter/Instagram/YouTube)やLINE公式アカウントのリンクが生きているか。
- フォーム送信テスト:応募フォームやイベント予約フォームが正しくサーバーにデータを送信できるか、確認。
- 画像・動画の読み込み:動画サムネイルが正しく再生されるか、画像の表示速度は問題ないか。
これら動作チェック中にも、「リンク先URLを間違っていた」
「LINEサポートのアイコンが表示されない」といった
小さな不具合が見つかり、即時修正を依頼。
サイト公開直前まで、動作テストは断続的に続きました。
2. レスポンシブチェック
スマホファーストを意識していたとはいえ、
実際にiOS/Androidそれぞれのブラウザで
デザイン崩れがないかを徹底確認。
- ヘッダーが崩れていないか:スマホ表示時にメニューアイコンとロゴが重ならないか。
- テキストの改行位置:意図しない箇所で改行されていないか。
- ボタンのタップ領域:タップしにくい箇所はないか、指で操作してみて実機確認。
実際にiPhone SEやAndroid Galaxyなど複数機種でチェックを行い、
フォントサイズや余白(マージン)を微調整。
その結果、すべての主要端末でスムーズに操作できるように仕上がりました。
サイト公開当日のドキドキと達成感
1. 公開直前の最後の一手
2020年12月10日11時、いよいよ公開日の当日。
「公開タイミングは何時にすればいい?」
「この時間だと検索エンジンに反映されるのはいつ?」
といった細かな調整を、SEO担当者とシステム管理者が
共有サーバー上で最終確認。
- 新卒採用サイト公開タイミング:朝11時に公開
- サーチコンソールへのサイトマップ送信:公開後すぐに実施
- 公開告知用SNS予約投稿:13時01分に自動投稿設定
この準備を終えた瞬間、「いよいよだ……!」という緊張感と
期待で心臓がバクバクしていました。
2. 公開チェックリスト
公開直後の最初の1時間は、次の項目を優先確認。
- トップページ表示速度:モバイルGoogle PageSpeed Insightsで90点以上か。
- 主要ページの表示エラー:404エラーが出ないかチェック。
- メタタグ・OGP設定:SNSでシェアした際に正しいタイトル・サムネイルが表示されるか。
- フォーム送信テスト再実行:エントリーフォームからダミー応募データを送信し、管理者宛メールが届くか最終確認。
- アクセス解析タグ設置:Google Analytics/Google Tag Managerが正しく設定されているか。
実は、ここで“公開後に見つかったテキスト誤り”が2箇所ほど見つかり、即時修正。
公開日にもかかわらずサーバー側でテキストを書き換えるという事態に(笑)。
公開とは名ばかりの「小さな修正&運用フェーズ」が始まりました。
公開後にも続く「改善と運用」のリアル
公開したら終わりではありません。
「公開してからがスタートライン」というのがウェブ制作者の合言葉です。
マーキュリーでも以下の運用フェーズに突入しました。
1. アクセス解析に基づくコンテンツ改善
- Google Analyticsで人気ページを分析
例)、社員インタビューページの直帰率が50%以上 → テキスト量が多すぎてスクロール離脱している可能性あり - 滞在時間の低いページには
→ キャッチコピー刷新、内部リンク追加、CTAボタン位置の見直し - 検索キーワード別の流入調査
→ 「マーキュリー 働き方」「マーキュリー カムバック制度」などのクエリが急増 → 関連記事やFAQページをコンテンツ追加
2. 定期的なテキスト・リンクの再チェック
- 制度改定や社内異動があった場合、速やかに新情報の反映
- 過去の記事リンク切れチェック:他部署が執筆した古い記事へのリンクが切れていないか、3ヶ月に一度すべてのリンクを再検証
- SNSプロフィールリンク更新:LINE公式アカウントURLが変更になった際に、サイト上のすべてのバナーやテキストリンクを更新
3. ユーザビリティ向上のためのABテスト
- バナー色のABテスト:「エントリーはこちら」ボタンを緑色↔青色でテストし、クリック率が高いほうを採用
- TOPページファーストビュー文言ABテスト:「マーキュリーってどんな会社?」↔「感動エージェントとは?」でどちらが滞在時間を伸ばすか検証
- モバイル固定CTAの導入:画面下部に「エントリー」ボタンを固定表示した場合と通常ナビゲーションの場合の比較テスト
これらの改善施策を経て、公開後1ヶ月でエントリー数が45%増加し、
「採用サイト効果検証」の重要性を実感しています。

まとめ|完成が新たなスタートライン
第1話~第3話にわたってお届けした「採用サイト制作秘話」。
- 第1話:サイト制作の進め方
- 第2話:写真撮影の舞台裏
- 最終話:公開前の確認作業と公開後の運用サイクル
をご覧いただきありがとうございました!
“怒涛のテキストチェックと動作確認”を経て
ついに完成した採用サイトですが、
それは“公開=ゴール”ではなく、新たな“スタートライン”です。
就活生の皆さんがこのサイトを見て
マーキュリーをより身近に感じ、“ここで働きたい!”と
思っていただけることが私たちの最大の喜び。
そしてこれからも、「より使いやすく、より情報が伝わりやすいサイト」
を目指して、日々改善を続けていきます。
将来的にはAIチャットボットを組み込んだFAQページの追加や、
WebARを活用したオフィスバーチャルツアーなど、
先端技術を取り入れた新機能も検討中!
今後の変化にもご期待ください。
最後に、改めてお礼を。
- 制作会社の皆様:無理難題にも笑顔で対応してくださり、本当にありがとうございました。
- 撮影にご協力いただいた社員の皆様:お昼休みや業務の合間を縫って登場していただき、感謝しかありません。
- 採用チーム・広報チーム・人事部の皆様:夜遅くまでチェックと議論に付き合ってくださり、心から頼もしかったです。
これからもマーキュリーの成長とともに、採用サイトも進化し続けます。
この記事を読んで「自分もこんな現場で働いてみたい」
「マーキュリーって面白そう!」と思っていただけたら幸いです。
マーキュリー採用サイトをブックマークして、
最新情報をぜひチェックしてくださいね!
🔗マーキュリー新卒採用サイト
長文をお読みいただき、ありがとうございました!
馬場(マーキュリー採用担当)